Docker部署一个网页版微信(基于VNC的Linux版微信)

登录界面

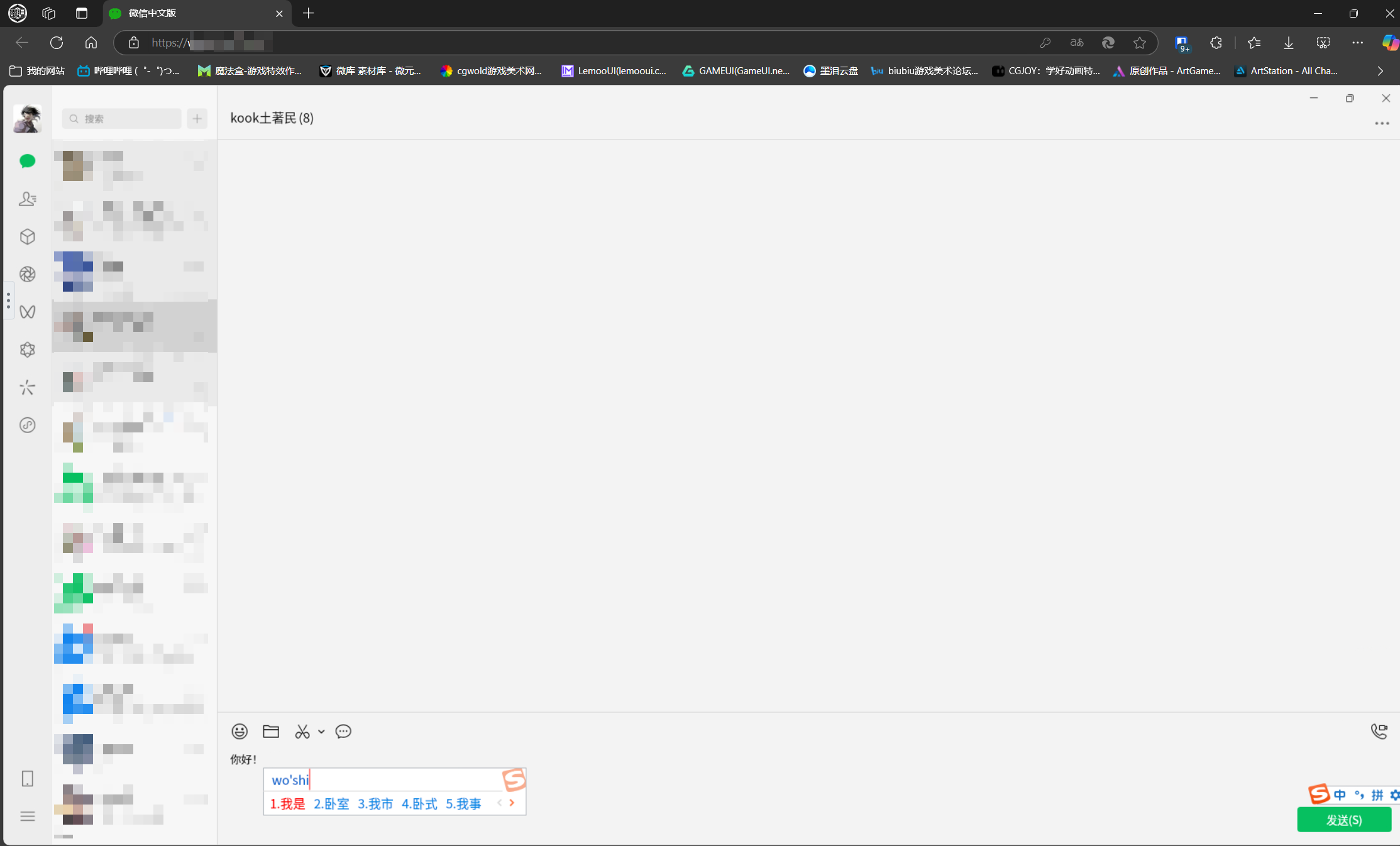
微信主界面

朋友圈
部署教程
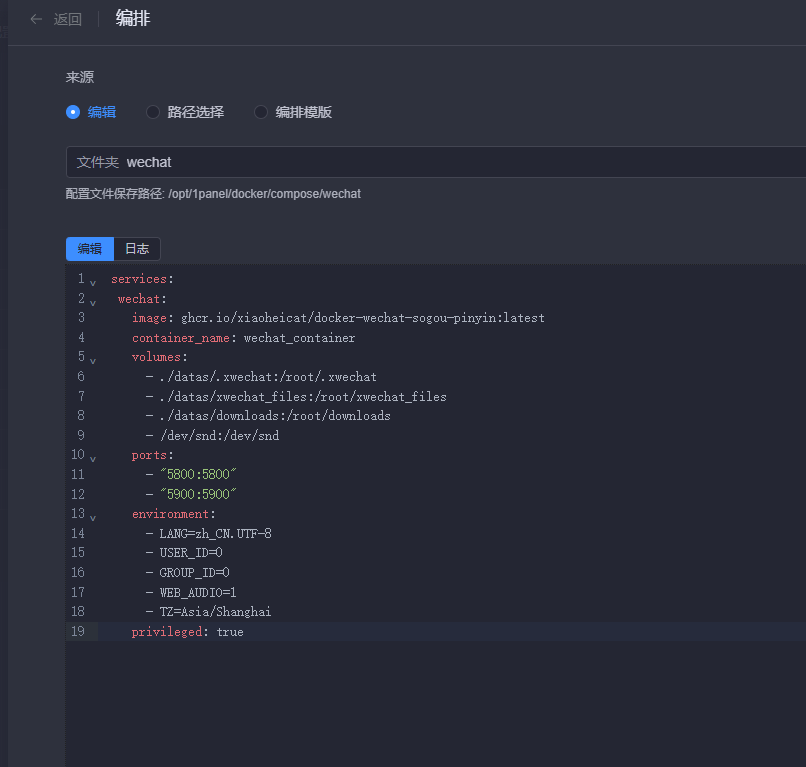
使用Docker Compose的方式直接在1Panel中编排最方便。
services:
wechat:
image: ghcr.io/xiaoheicat/docker-wechat-sogou-pinyin:latest
container_name: wechat_container
volumes:
- ./datas/.xwechat:/root/.xwechat
- ./datas/xwechat_files:/root/xwechat_files
- ./datas/downloads:/root/downloads
- /dev/snd:/dev/snd
ports:
- "5800:5800"
- "5900:5900"
environment:
- LANG=zh_CN.UTF-8
- USER_ID=0
- GROUP_ID=0
- WEB_AUDIO=1
- TZ=Asia/Shanghai
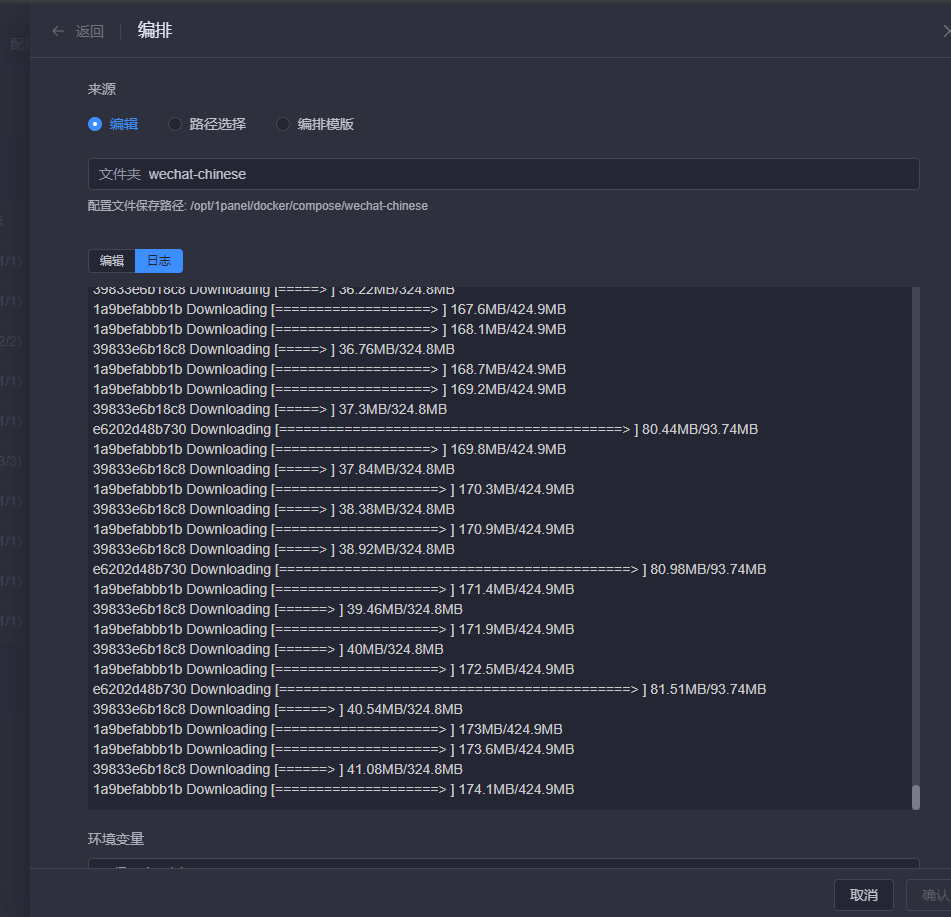
privileged: true在1Panel面板中找到容器>编排>创建编排

输入docker-compose.yml的内容点击确定既可以编排
等待编排完成并启动容器

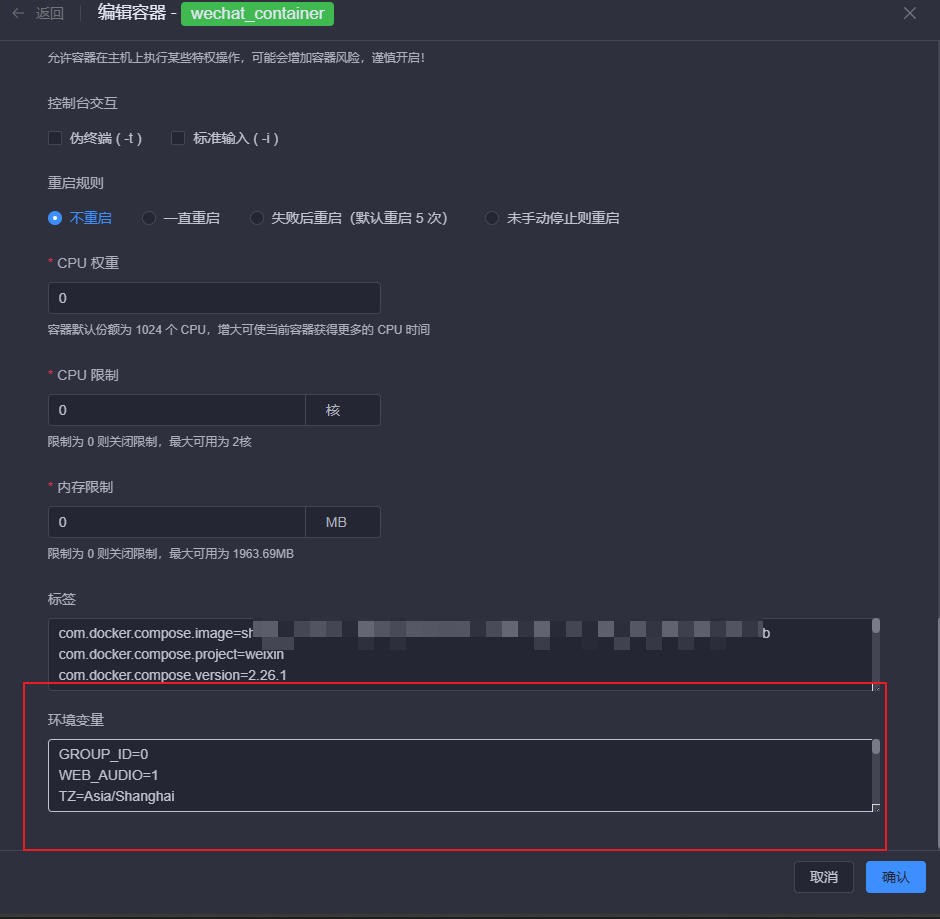
配置环境变量
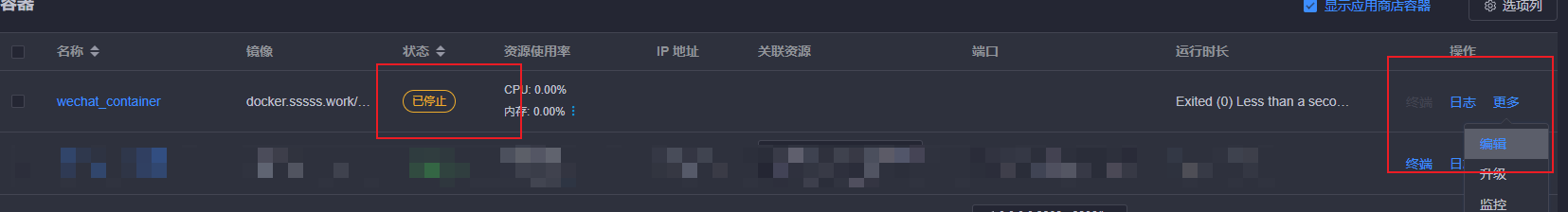
首先停止容器再点击编辑

在最下方的环境变量中添加环境变量

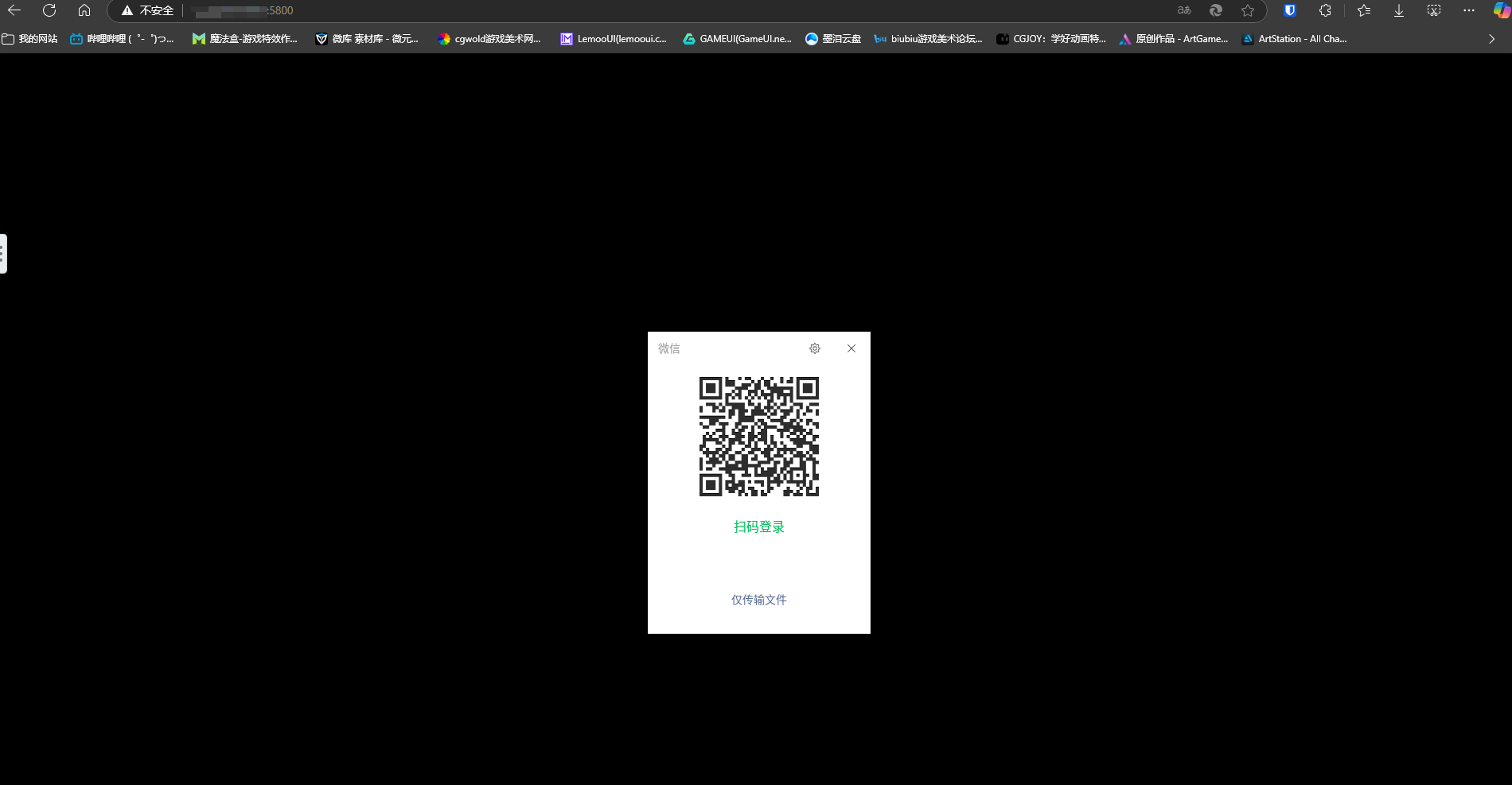
打开部署好的网页版微信
配置好环境变量之后启动容器并输入本地IP:5800(IP加端口号访问)
如127.0.0.1:5800

如上图所示则部署成功!
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 墨泪
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果
.gif)